Understanding the importance of Shopify speed optimization is essential for any online store owner. The speed at which the Shopify website loads can make a significant difference in whether or not customers choose to purchase from the store. Slow loading times can lead to frustration and ultimately, a loss of sales.
Shopify speed optimization involves improving various aspects of the website to ensure that it loads quickly and efficiently. This includes apps and optimizing images, reducing the number of plugins used, and minimizing the use of custom code. By optimizing your website for speed, you can improve the user experience and increase the likelihood of customers converting.
Furthermore, website speed is also a critical factor in search engine optimization (SEO). Search engines like Google prioritize websites that load quickly, providing a better user experience for their users. This means that by optimizing Shopify stores for speed, you may also improve your search engine rankings and potentially attract more organic traffic.
In conclusion, understanding the importance of Shopify speed optimization is crucial for any online store owner. Improving a website’s loading time, can provide a better user experience and potentially increase sales.
How to Perform a Speed Test on Shopify Store
A speed test is a great way to see how fast Shopify stores load. It can also help you identify potential problems that might be slowing down your store. In this article, we’ll show you how to perform a speed test on your Shopify store. We’ll also give you some tips on how to improve the speed of your store.

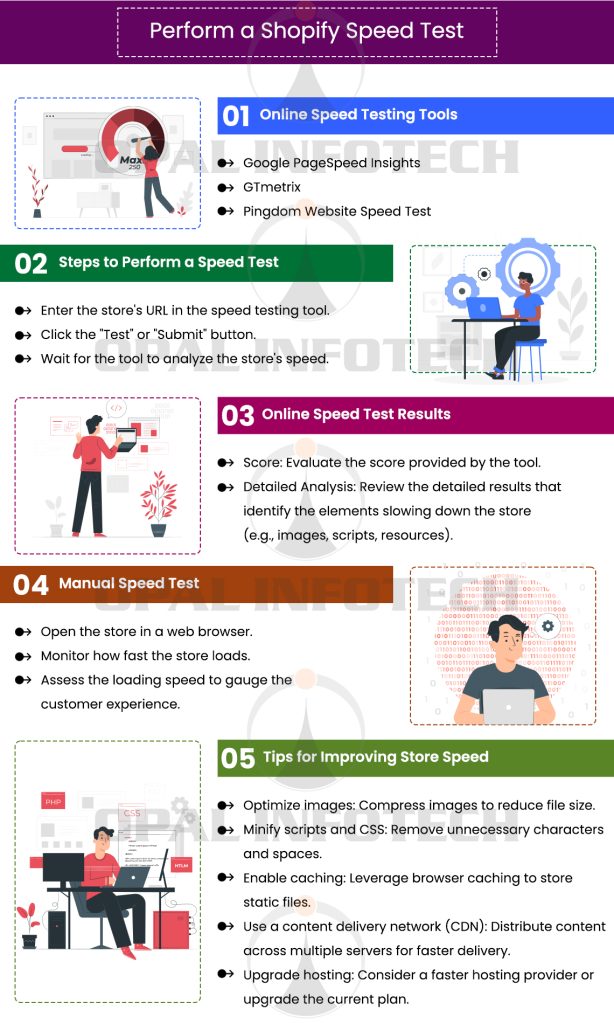
1. How to Perform a Shopify Speed Test
The easiest and most accurate way to perform a speed test on the store is by using an online speed testing tool. There are several free tools available, such as Google PageSpeed Insights and GTmetrix. All you need to do is enter the store’s URL and hit the “Test” button.
The tool will then provide a score based on how fast your store is loading. It will also give you detailed results that tell exactly what elements are slowing down your store. For example, it could be your images, scripts, or other resources.
In addition to using an online tool, one can also check the store’s speed manually. To do this, open your store in an internet browser and monitor how fast it loads. This is a great way to get an idea of how quickly your store loads for customers.
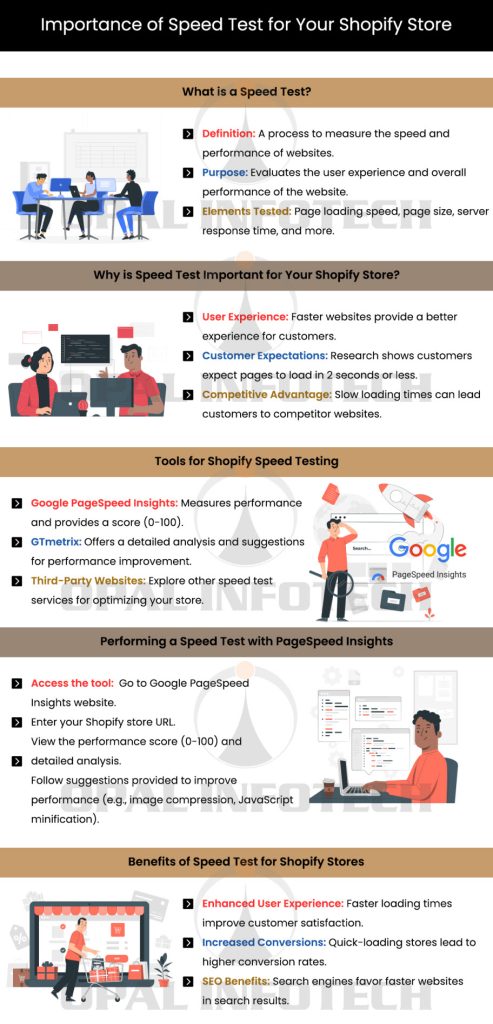
2. What is a Speed Test and Why is It Important for Your Shopify Store?
A speed test is a process used to measure the speed and performance of websites. It is a great way to gauge the “user experience” of your website. The faster the website is, the better the experience a customer will have when they visit.
A speed test will measure various elements of a website’s performance, such as page loading speed, page size, server response time, and other factors. If any of these elements are slow, then it can have a negative impact on the overall performance of your website.
Speed is an important factor for any website, but it is especially important for e-commerce stores. According to recent research, customers expect a web page to load in two seconds or less. If Shopify stores are loading slowly, this can cause potential customers to leave your site and go to a competitor’s. Thus, it the importance of performing a speed test on your Shopify store.
There are a few different tools that can be used to test the speed of the Shopify website. One of the most popular is Google’s PageSpeed Insights. This is a free tool that you can use to check your website’s performance.
To perform a speed test with PageSpeed Insights, simply go to the website and enter the URL of your Shopify store. The tool will then analyze the website and provide you with a score from 0 to 100. The higher the score, the better. PageSpeed Insights will also tell you exactly where your website is slow and what you can do to fix it. For example, it may suggest that you compress your images or minify your JavaScript.
In addition to PageSpeed Insights, there are other tools you can use, such as GTmetrix. This tool provides a similar score as PageSpeed Insights but it dives even deeper, providing suggestions on how to improve performance. There are also a number of different third-party websites that offer speed test services, so be sure to do research to find the best tool for speed optimization.

3. How to Perform a Speed Test Using Google PageSpeed Insights
Google PageSpeed Insights can be used to easily measure the speed of Shopify stores. To perform a speed test, simply follow the steps below:
- Go to Google PageSpeed Insights and enter the URL of the Shopify store.
- PageSpeed Insights will analyze the speed of the website and provide a score between 0-100.
- The tools also list improvements and suggestions on what to do to improve the speed of Shopify stores.
- PageSpeed Insights will also tell where the website is slow and what can be done to fix it.
It is important to keep in mind that the score alone does not determine how fast Shopify stores are. It is a combination of all the technical aspects. To ensure that the store is performing to the best of its abilities, you should always check for any potential issues that PageSpeed Insights may have identified.
Analyzing the Results of the Shopify Speed Test
After running a speed test on your Shopify store, it is important to take the time to analyze the results. This will help identify the areas of the store that are causing issues and leading to slower loading times. Some key areas to keep an eye on are:
Image sizes – Large image sizes can significantly slow down the speed of the store. It is important to use an image compressor to ensure that images are optimized for web use.
Page caching – Caching saves copies of pages and files in the visitor’s browser. This significantly reduces page load times. Shopify stores should use a caching plugin to ensure that the pages are served quickly.
Javascript and CSS – Large and complex files can significantly slow down the speed of Shopify stores. It is important to optimize code and compress the files to make them as small as possible.
Server Response Times – If Shopify has a slow server or if there are too many requests to the server, it can significantly slow down the loading times of your pages. Make sure that your server is optimized and that it is not sending too many requests at once.
Analyzing the results of the speed test can determine the areas that are slowing down the loading times of your store and take the necessary steps to fix these issues.
4. How to Improve Shopify Store’s Speed
Now as you have identified the areas of the online store that are causing the slow loading times, it is time to take steps to improve the performance. Here is a list of tips that can help you boost the loading times of your pages:
- Compress Images – Use an image compression tool to reduce the size of images and optimize them for the web. Compressing the images can significantly improve the loading times of store pages.
- Disable Unnecessary Apps – Some apps can increase the loading times of Shopify store pages. If you are noticing any slow loading times due to an app, it is best to disable it or replace it with a better-performing alternative.
- Minify Code – Minifying the code removes unnecessary characters such as white spaces, line breaks, and comments. This will help make the code smaller and reduce the load time of the pages.
- Enable Browser Caching – Caching helps save a copy of the page and enables faster loading times for returning visitors. Make sure to enable this feature and set the expiry time to allow cache files to stay in the system for a more extended period.
- Use Content Delivery Network (CDN) – Implementing a CDN can improve the loading time of your store significantly by reducing the geographical distance between your server and the visitor.
- Monitor Server Loads – If the server is slow, all the optimizations in the world won’t matter.
Testing the speed of Shopify stores is the best way to determine whether the changes implemented have made a difference. Before testing the speed, however, it is important to check if there are any external factors that can affect the performance, such as external scripts, embedded videos, and requests for external resources.
Once all external factors have been addressed, it is time to run a speed test. Here are some of the most popular speed tools to get started:
- Pingdom – Pingdom is an online tool that measures and records the loading time of Shopify stores by test-running it from different geographical locations.
- GTmetrix – GTmetrix is another excellent tool to check the loading speed of a store and provides a detailed report about the performance, including insights on the root cause of any issues.
- Google PageSpeed Insights – Google PageSpeed Insights can provide insights on how to optimize the Shopify store by giving it a free score out of 100.
- Webpagetest – Webpagetest can be used to check the loading speed of stores from multiple locations and analyze the results using charts and graphs.
- Lighthouse – Lighthouse is a tool developed by Google to measure the performance, accessibility, and progressive web apps of a website.
Testing your Shopify store’s speed on a regular basis is crucial to keep.
5. Wrapping Things Up
Once you have identified any issues and adjusted the store’s design, content, and code appropriately, it is important to run a few post-installation tests.
- Check for any broken links and dead pages. Using tools like Screaming Frog, you can identify broken links, dead pages, and in-store errors.
- Make sure the images, scripts, and other media are optimized for different web browsers.
- Check for crawl errors in the search console. Crawl errors can be identified in the Shopify search console and it is important to address any errors you find.
- Look for broken or non-compliant elements on pages. You can use tools such as W3Cvalidator or Google’s Mobile-Friendly Test to make sure all elements are compliant and optimized.
Finally, make sure to perform a final speed test to ensure everything is running smoothly. If everything checks out, then you can be sure your store is running at its best.
Opal Infotech – Website Maintenance & Digital Marketing Company
Optimize your website speed by hiring Opal Infotech for website maintenance or choosing a suitable SEO Package. Our experienced team ensures prompt and professional handling of your requirements. Reach out to us via chat, call, or email, sharing your e-commerce website and expectations. We will provide solutions promptly.